
- #Compress image to 10mb how to#
- #Compress image to 10mb code#
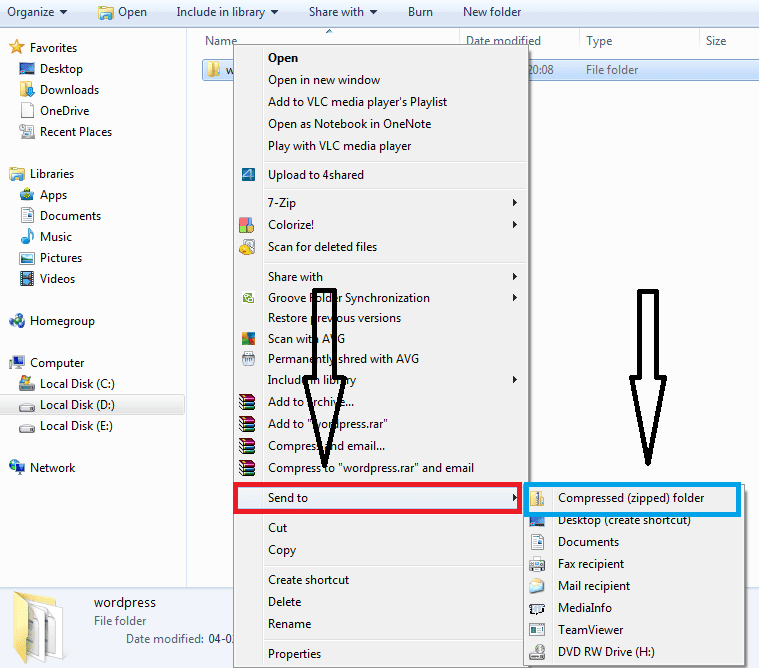
- #Compress image to 10mb Offline#
- #Compress image to 10mb free#
Websites with poor image quality or slow load time can turn off users. The photo will be automatically downloaded on your device. It will compress and optimize your image without sacrificing its quality. Here’s how you can compress JPEG images in three steps:Ĭhoose any JPEG image you want and upload it to the Resizer.app online platform.Ĭonfigure the settings of the photos you like to compress. There’s no need to download, install, or sign up for any kind of service.
#Compress image to 10mb free#
Resizer.app is a free JPG compressor tool.
#Compress image to 10mb how to#
How to Compress JPG Online Using Resizer.app Choose your preferred image dimensions.Pick an image, then use the resize button.
#Compress image to 10mb Offline#
You can even do it offline using Microsoft Word or Paint. There are many ways to compress JPEG online. If you edit and save images in this format again, you will incur a significant loss in quality, but since JPEG lets you compress full-color files to smaller sizes, you can save a lot of disk space and transmission time. The lossy compression makes JPEG more suited for file storage. You can also use it to store a number of JPEG files with limited storage space. You can use a JPG compressor to optimize files for the internet. Thanks to this kind of file compression, you can easily share high-quality photographs on the internet that load quickly. JPEG compressions allow you to save space without sacrificing the quality of your images. Perform your edits, then save the final version. To prevent this from happening, you might want to work on the raw JPEG files first. The quality of a JPEG image decreases as its file size decreases, and constantly editing and re-saving JPEG photos may further cause the quality to degrade. Due to its lossy compression, you won’t be able to recover the data that was lost once the image is saved. Since this file format struggles with curves and edges, it’s not an ideal choice for line drawings, computer screenshots, and cartoons.ĭigital cameras and other photo-sharing devices will compress raw photos in JPEG format to make them smaller in size. JPEG compressions are best used for photographs and works of art. If you have a 10MB image and export it as a JPEG, you will have a file roughly 1MB in size. It’s often used for lossy compression with ratios of full-color data ranging from 10:1 to 20:1. Short for Joint Photographic Experts Group, JPEG is the most common image file format available. If you’re looking to speed up your website’s load time, you can use free online tools like Resizer.app to compress JPEG file formats without sacrificing their quality. However, photos with exceptional quality tend to be heavy and absorb more bandwidth. Select one or more image files in the file input below to test out the code, no worries, nothing is uploaded, everything stays in the browser.How to Compress JPEG Images Without Losing Quality addEventListener ( 'change', ( e ) => ) Get the selected files from the file input const input = document. We’ll handle the TODO items in the next section.

Let’s set up a file input field, we’ll listen for the "change" to detect when the user has selected one or more files. To prevent other files from being added we can optionally set the file input accept attribute to "image/*" The multiple attribute enables selection of more than one file.

In the example below we’ll accept all kinds of files but will only compress the images.

#Compress image to 10mb code#
If you’re in a hurry, or find it easier to read the code itself, you can jump to the final code snippet here Getting The Selected Image Files To make sure users can upload their images and prevent super big images from being uploaded we can compress image data before upload without bothering the user with all kinds of requirements. We’ll compress images and save them back to the file input ready for upload. In this quick tutorial we’ll use JavaScript to compress images selected with a file input element.


 0 kommentar(er)
0 kommentar(er)
